Performance Tools
Note:
Kể từ React 16,
react-addons-perfkhông được hỗ trợ nữa. Hãy sửdụng your browser’s profiling tools để có thông tin chi tiết từ các
components re-render.
Importing
import Perf from 'react-addons-perf'; // ES6
var Perf = require('react-addons-perf'); // ES5 with npmTổng quan
React thường diễn ra khá nhanh. Tuy nhiên, trong những tình huống bạn cần tận dụng từng chút hiệu suất của ứng dụng, nó sẽ cung cấp phương pháp shouldComponentUpdate() nơi bạn có thể thêm các gợi ý tối ưu hóa cho thuật toán khác biệt của React.
Ngoài việc cung cấp cho bạn cái nhìn tổng quan về hiệu suất tổng thể của ứng dụng, Perf là một công cụ lập hồ sơ cho
bạn biết chính xác nơi bạn cần đặt các phương pháp này.
Xem các bài viết này để được giới thiệu về công cụ hiệu suất React:
- “How to Benchmark React Components”
- “Performance Engineering with React”
- “A Deep Dive into React Perf Debugging”
Môi trường Development và môi trường Production Builds
Nếu bạn đang đo điểm chuẩn hoặc thấy các vấn đề về hiệu suất trong các ứng dụng React của mình, hãy đảm bảo rằng bạn đang thử nghiệm với bản dựng sản xuất thu nhỏ. Bản dựng phát triển bao gồm các cảnh báo bổ sung hữu ích khi xây dựng ứng dụng của bạn, nhưng nó chậm hơn do có thêm sổ sách kế toán.
Tuy nhiên, các công cụ hoàn hảo được mô tả trên trang này chỉ hoạt động khi sử dụng bản dựng phát triển của React. Do đó, trình mô tả chỉ dùng để chỉ ra các phần relatively đắt tiền trong ứng dụng của bạn.
Sử dụng Perf
Đối tượng Perf chỉ có thể được sử dụng với React trong chế độ phát triển. Bạn không nên bao gồm gói này khi xây dựng
ứng dụng của mình để sản xuất.
Getting Measurements
Printing Results
Các phương pháp sau sử dụng các phép đo được trả về bởi Perf.getLastMeasurements () để in kết
quả.
Reference
start()
stop()
Perf.start()
// ...
Perf.stop()Start/stop đo lường. Các hoạt động React ở giữa được ghi lại cho các phân tích bên dưới. Các thao tác chiếm một lượng thời gian không đáng kể sẽ bị bỏ qua.
Sau khi dừng, bạn sẽ cần Perf.getLastMeasurements() để lấy các phép đo.
getLastMeasurements()
Perf.getLastMeasurements()Nhận cấu trúc dữ liệu không rõ ràng mô tả các phép đo từ phiên khởi động cuối cùng. Bạn có thể lưu nó và chuyển nó cho
các phương pháp in khác trong Perf để phân tích các phép đo trong quá khứ.
Ghi chú
Đừng dựa vào định dạng chính xác của giá trị trả về vì nó có thể thay đổi trong các bản phát hành nhỏ. Chúng tôi sẽ cập nhật tài liệu nếu định dạng giá trị trả về trở thành một phần được hỗ trợ của API công khai.
printInclusive()
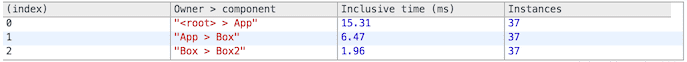
Perf.printInclusive(measurements)In tổng thời gian đã thực hiện. Khi không có đối số nào được chuyển, printInclusive mặc định cho tất cả các phép đo từ
bản ghi cuối cùng. Thao tác này sẽ in ra một bảng được định dạng độc đáo trong bảng điều khiển, như sau:
printExclusive()
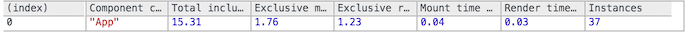
Perf.printExclusive(measurements)Thời gian “Exclusive” không bao gồm thời gian thực hiện để gắn kết các thành phần: xử lý đạo cụ,
gọi componentWillMount
và componentDidMount, v.v.
printWasted()
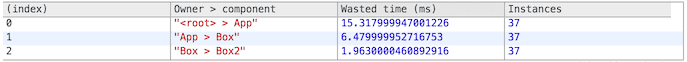
Perf.printWasted(measurements)The most useful part of the profiler.
“Wasted” time is spent on components that didn’t actually render anything, e.g. the render stayed the same, so the DOM wasn’t touched.
printOperations()
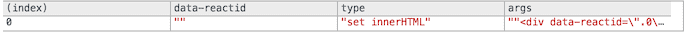
Perf.printOperations(measurements)In các thao tác DOM cơ bản, ví dụ: “set innerHTML” và “remove”.
printDOM()
Perf.printDOM(measurements)Phương thức này đã được đổi tên thành printOperations(). Hiện tại printDOM() vẫn tồn tại
dưới dạng bí danh
nhưng nó sẽ in một cảnh báo không dùng nữa và cuối cùng sẽ bị xóa.